webサイトを見ていてどう見たらいいのか戸惑ったり、
圧迫感感じてもやっとしたことってありませんか?
こんな構成よくありますよね
写真とその写真の説明がセットになっている構成よくありますよね。

なんの写真かパッと見てすぐわかります。
今回はこの構成を例として話を進めていきます。
(季節がら紅葉の写真をチョイスしてみました。)
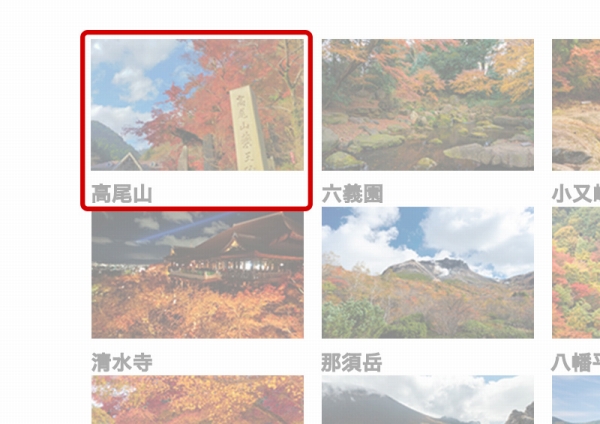
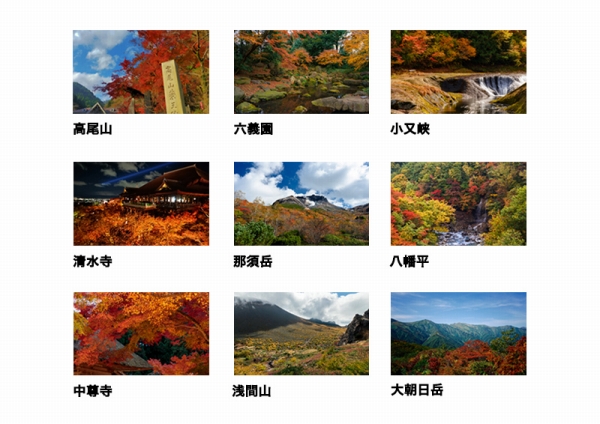
複数並べてみました
同じ構成の固まりがたくさん並んでたりする事もありますよね、
複数のものを一覧で見せたりするような場面でよく見ます。
こんな感じです。

写真とその説明のセットがずらっと並んでいます。
でもなんだかもやっとしないですか?、戸惑う感じとか圧迫感とか。
結論を先に言ってしまうと、上のはダメな例です。
戸惑う理由
なぜ戸惑いを感じるか。もちろん理由があります。
それぞれの固まりが接近してる為、固まりの境目がわかりづらいんです。
それが理由で、写真の上に書かれている文字が写真の説明なのか
下に書かれている文字が写真の説明なのかがわかりづらくなっちゃってます。

こういう固まりのはずなのに

こういう固まりに見えちゃうんです。
清水寺の写真なのに高尾山の写真だって誤解を与えてしまいかねないですね。
認識しづらいし、圧迫感も感じます。考える負荷がストレスです。
見やすくするにはどうすればいい?
それを解決するのが適度なスペース(余白)です。
関係してるものを近寄らせて、
関係してないものはスペース広めにとって離す。
適度なスペースを使って情報を整理する事で、
認識や理解力を高める事ができます。
スペースで調整したものが以下になります。

関連する写真とその写真の説明もわかりやすくなりました。
圧迫感もなくなってすっきりです。
(UIデザインの「近接」という分野の話になります。)
それ以外にも色や枠で装飾したり、
目に留まるように動きを付けてみたりなど
いろいろな改善の方法がありますが、
本記事はスペース(余白)に特化した内容となっていますので
その点ご留意ください。
利用する人の視点が大事
スペース(余白)を意識する事で
判別する負荷を減らし、わかりやすく戸惑わない表現ができる
UIデザインUXデザインのおはなしでした。
webサイトに限った話ではなく
文書の作成や広告、製品、アプリなどなど
デザイン全般に当てはまりますので
意識してみるとよりいいものができるかも?
必要な情報が正しく整理されていれば利用者にとって使いやすいものわかりやすいものになります。
こういう分野のデザインは「UXデザイン」と呼ばれています。
ちょっとした差なんですが、それが見え方やわかりやすさ使いやすさに大きく影響を与えることになります。
デザインの考え方については以前の記事でも触れていますので、ご興味のある方はこちらも併せてご覧いただければと思います。


 (4 いいね)
(4 いいね)