Webアプリでの印刷仕様

Webアプリでの印刷機能について
こんにちは。私は主にアプリ開発の業務を担当しております。
今まさにとあるWebアプリの開発の真っ最中です。突然ですが、Webアプリにおいて【印刷機能】とはどういうものであると認識していますか?

Webアプリでも【印刷機能】が要望としてあがってくる事はよくあることだと思います。今まで私が担当したWebアプリで【印刷機能】を実装する方法としては、主に以下の2パターンで実装してきました。
1:① 印刷(プレビュー)ボタン押下
② ブラウザで印刷用のPDFファイルを表示
③ 印刷ボタン押下
④ 印刷ダイアログ表示
⑤ プリンター等の設定を変更し、印刷ボタン押下
⑥ プリンターから印刷される
2:①印刷ボタン押下
②印刷用に生成されたファイルがダウンロードされる
③ダウンロードファイルを開く
④印刷ボタンを押下
⑤印刷ダイアログ表示
⑥プリンター等の設定を変更し、印刷ボタン押下
⑦プリンターから印刷される
他にも、印刷ボタン押下時にjavascriptで印刷ダイアログを表示させたりする方法や、chromeの起動パラメータに”–kiosk-printing”とつけて起動させれば、印刷ダイアログを非表示にして直接印刷させるなんていう方法もあります。(chrome限定となりエンドユーザーの使用条件が絞られてしまいますし、ブラウザの印刷するプリンター設定が固定になり変更するのが面倒になったり、ダイアログを非表示にする弊害もあります。)
それに比べて、デスクトップアプリではWebアプリとは違い印刷ボタンをワンクリックで、すぐに指定プリンターから印刷することが可能です。このマウスをクリックする回数の違いから、特に基幹系のシステムのクラウド化(Web化)は避けられてきました。やるとしても上記の1,2の方法でなんとか了承を得てやってきました。
ただ、やはりそれじゃダメだとなることの方が多いのが現実です。毎日・毎月たくさん印刷をするようなシステムでは、印刷するまでにワンクリックでやっていたのが、1回増えるだけでも嫌ですからね……わかります。そのお気持ちは……
そして、今かかえているWebアプリの開発の要件でもワンクリックで印刷というのがあり、なんかうまいことできる方法はないかと今回色々調べてみました。
Webアプリでの印刷機能の悩みはこれで解決!?
色々と参考サイトを調べてみましたが、これだ!!っとなるようなものはとくに見受けられませんでした。それでもヒントとなりそうなものを見つけ出し、この【印刷機能】をワンクリックで印刷できるようにならないかという悩みを解決するべく、テストプログラムを作成して実験をしてみました。その方法とはズバリ! ”Webアプリと印刷用のデスクトップアプリとをWebSocketで通信させて印刷を行う”という方法です。
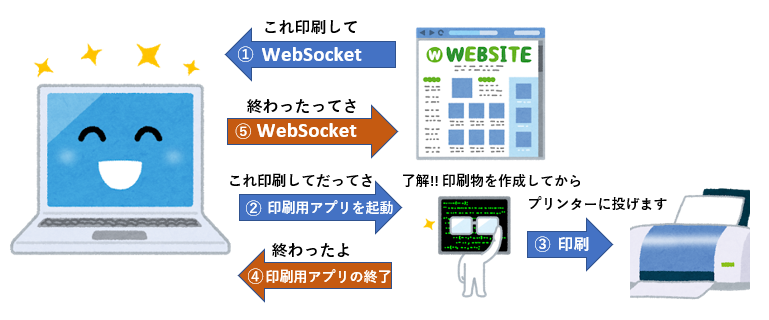
簡単な流れは以下のような感じです。
①Webアプリ側の印刷ボタン押下で、WebSocketを利用してクライアント端末側に印刷のリクエスト(JSONデータ)を送信する。
②クライアント側のWebSocketがリクエストを受信し、印刷用のデスクトップアプリにリクエストを渡してアプリを起動させる。
③印刷用のデスクトップアプリが印刷処理を実行し、プリンターから印刷させる。
④印刷処理結果のデータをWebSocketに投げて印刷用のデスクトップアプリを終了する。
⑤Webアプリ側がWebSocketでに印刷処理結果を受信する。
と、いった感じの流れになります。

ということで、①~⑤までの簡単なテストプログラムを作成してみました。
・Webサーバと自分のローカルPCでWebSocketを起動
・開発中のWebアプリに印刷ボタンを配置して押下時に適当なJSONデータを生成してWebSocketで送信する
・ローカルPCでJSONデータを受信し、印刷用のデスクトップアプリを起動する
・実際の印刷処理は端折ってすぐに印刷用のデスクトップアプリを終了させる。
・WebSocketで処理完了のJSONデータをWeb側に送る
・Webアプリ側で処理完了のJSONデータを受信する
テストの結果、とりあえずは処理結果を受信するところまでは確認できました。細かいところは端折ったりしているので、夢の”Webアプリでもワンクリック印刷”まであと一歩かな?と思っています。
実際に開発する上での課題
今回のテストプログラムで、Webアプリでもワンクリックで印刷が可能という結論には至りました。しかし、この方法での実装を実現するためには多くの課題が考えられます。
①とにかく開発・検証工数がかかる
デスクトップアプリは印刷部分だけの開発としても、やはりそれなりに時間はかかるものです。社内のツール程度ならば適当に(?)やってもかまいませんが、お客さんがお金を払って使うものとなれば最低限、各OSやofficeのバージョン等での検証をしっかりしなければなりません。同じOSで同じofficeのバージョンなのに開発機では大丈夫で、お客さんの端末ではダメ…なんてこともよくあります…
②多方面の知識が必要
Webアプリ開発のプログラミング知識があり、WebSocketの知識があり、デスクトップアプリ開発のプログラミング知識がないと成立しません。それぞれの知識をもった人間で作業の分担をすれば良いのですが、なかなか社内にそれぞれの知識のある人材が揃っている事はないんじゃないでしょうか。幸い弊社にはWebアプリ・デスクトップアプリ開発の両方ができる人材が複数在籍しています。WebSocketを使ってのアプリ開発は誰もやったことがありませんでしたが、今回のテストプログラムを作成するにあたり、知識を入れることに成功しました。今後のアプリ開発の幅も広がっていくことでしょう。(他人事…w)
③アプリの改修作業の範囲が広がる
出力項目が1つ追加になるだけでも、Webアプリとデスクトップアプリの2つを改修しなければなりません。(改修する際には影響範囲をしっかり調べてからでないとどっちが忘れがち。。。)
④デスクトップアプリの改修後にクライアント端末への配布方法
WebアプリはWebサーバ上にソースファイルをアップさえすればブラウザ上はみな同じ動きになるでしょう。しかし、デスクトップアプリはクライアント端末に入れてやらないとちゃんと動かなくなってしまいます。しっかりと影響範囲も調べてWebアプリ、デスクトップアプリの両者ともに改修をしても、デスクトップアプリ側だけ古かったんじゃ意味がありませんよね。いちいちexeファイルをメールで配布するなんてありえませんので、Webサーバ側でデスクトップアプリのソースやバージョン管理をし、デスクトップアプリはバージョンチェック等を行い、最新のアプリをダウンロードする。なんて機能も考慮しなければならないと思います。
Webアプリでもワンクリックで印刷は可能
前述のとおり、”Webアプリでもワンクリックで印刷が可能”という結論はでました。ただ、それは単純にはいかず開発工数がかなり大きくなりそうです。しかし、新しいことに挑戦をし経験や知識を高めないと、仕事の幅を広げることはできません。
今後も、ネックとなるようなものを今ある最新技術やツールを利用して、課題の解決を行いたいと思います。
技術的にお困りの方、何か漠然としたアイデアしかないというなら?
実現が難しいと思われるお考えでも、まずはご相談いただくことで“リアルに”近づけていくことが可能です。どんなアイデアや要望でもお気軽にご相談ください。私たちはお客様の想いを大切にし、実現可能な範囲でリアルな形に近づける努力をいたします。