Webデザインのトレンド変遷
拝啓、皆様いかがお過ごしでしょうか。
春の足音が聞こえてくる昨今、私の現在の関心事はウクライナ情勢と4月8日の花祭りに二分されております。ウクライナ情勢に関わるサイバー戦争や壮絶な情報戦とか、思うことも多いので今回の記事で書こうかと思いましたが、微妙に私の土俵じゃないのでやめときました。じゃ、花祭りについて。いや、それはチラシの裏にでも書いておこう。
さて本題ですが、今回は「Webデザインのトレンド変遷」についてです。私がWebデザインを始めてからはや22年。少しの昔話を含めて書いてみようかと思います。ビバ!デザイナー歴22周年企画!
あっ、なにこのキリの悪い数字!怖い!
「Web2.0」でのデザイン変化
Web2.0、懐かしいですね。2005年にティム・オライリーが提唱した概念で、SNSを始めとする「ユーザー参加」「双方向性メディア」「リッチなユーザー体験」等、Webはそのようなものに変化したと宣言されたわけです。Webを端末や OS、アプリケーションの制約を受けずに結びつけられ、SNSやYoutube等、個人メディアの出現とともに、Webデザインの大きな転換点となりました。
このころの流行は、質感や特徴など現実世界のモチーフを模倣したデザイン。「スキューモーフィックデザイン」です。煌びやかなキャンディボタンやバッジ(最近見ない)をふんだんに使ったデザインで溢れており、何となく新時代が来た感じがしたのを覚えています。実際、IT界隈はずいぶん浮かれてましたよねえ。何でもかんでも「2.0」って付けるのが流行ったり。やっぱり「Web2.0」なんてキャッチコピー生み出したオライリーって凄いなと今でも思います。

このころになると「文書と装飾の分離」が進みCSSを用いて装飾を行うようになりました。また、「Web標準」の考えも浸透し始めたので、古代の恐竜のごとく闊歩していた「テーブルレイアウト」は滅びの道を進みました。この時代のWebデザイナーの最大の敵は、もはや忌み名と化している「IE6」でした。
マルチデバイスの世界~レスポンシブとフラットデザイン
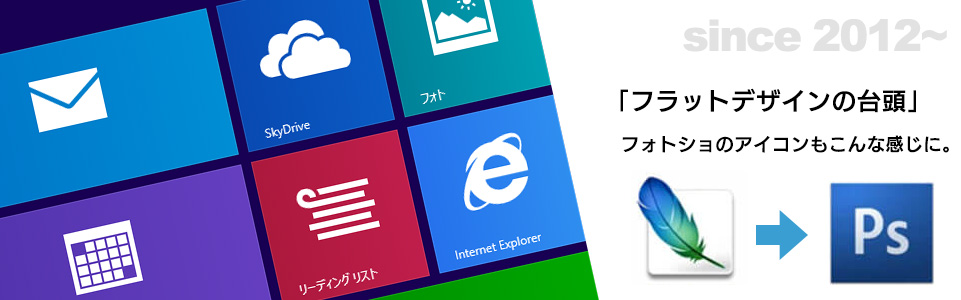
2007年、iPhoneが発売されたことによりWebの世界が全て変わってしまう事を予想するのは容易でした。その後、更なるモバイルデバイスの発達によって、WebデザインはPCだけのものではなくなり、その時代の要請に合わせて広まったのが所謂「レスポンシブデザイン」です。そこでの表現技法として、リッチ・デザイン、スキューモーフィックのような表現に代わり、平面的(フラット)なパーツでデザインされている「フラットデザイン」が登場することになります。
2012年にWindows8の「メトロUI」から広まり始めたデザインで、いろいろなパーツが平面的、単色、幾何学的であることが特徴です。マルチデバイスの世界では色々な解像度、閲覧環境に対応しなければならないため、リアルな画像ファイルを使用するようなパーツの使用に無理が出てきたため、マルチデバイスに対応しやすいフラットデザインが広まったのも自然な流れかもしれません。

マテリアルデザイン
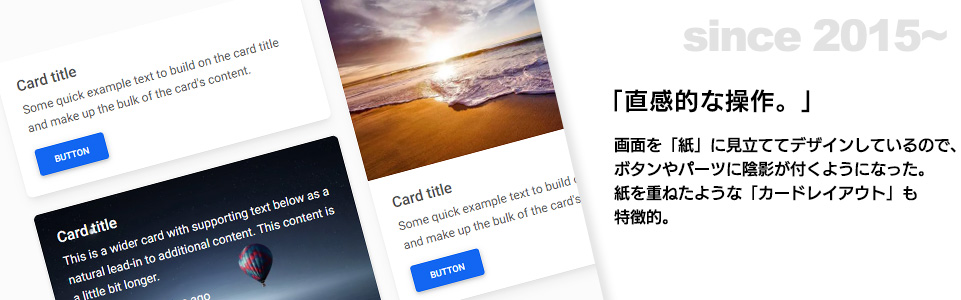
2015年あたりからGoogleが提唱した「見やすく、直感的に操作できるWebページ・サービス」を実現するためのデザインです。2022年現在も定番の強固なデザイン手法と言えます。その特徴は「現実世界での物理的法則を取り入れる」事と「紙とインクの要素」でのデザインです。
フラットデザインは大変時代の流れに乗ったデザインともいえるんですが、どれがボタンかわからない等の問題がよく言われておりました。ボタン問題に関しては、「ユーザーの経験値が高まっている時代なので現実世界のボタンを模す必要がなくなった」のようなことをスティーブ・ジョブズが解説していたと記憶していますが、フラットデザインは当時まだまだ先鋭的なデザイン手法だったので、昔ながらのインターフェイスに慣れている人にとっては辛かったのかもしれません。
それらフラットデザインの諸問題はこのマテリアルデザインである程度解消された感じはしますが、現在はさらに直感的な操作を行えるよう、「マテリアルデザイン2.0」「フラットデザイン2.0」などが提唱されています。

ミニマルデザイン
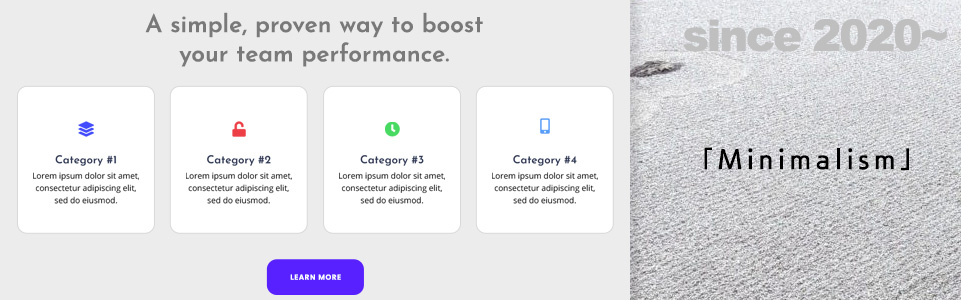
デザイン界の無印〇品、溢れる禅スピリット。「ミニマルデザイン」です。2020年あたりから流行し始めたデザインで「ミニマル」の名の通り「シンプル」「余白」「少ない色数」といったコンセプトで構成され、あらゆる無駄な要素を省き「メッセージを伝える」事に特化したデザインです。
私がデザインを行うときは「まず言葉ありき」なので個人的には相性が良く、その手法を用いることが多いです。タイポグラフィがとても重要になるデザイン手法なので、文字廻りの工夫が結構必要になります。昔、大御所が存命していた時の某林檎公式サイトのソースとかを見て「文字の表現にここまでやるのかよ」と驚かされたこともありました。
数年後それを自分もやることになるとは思いませんでしたが。

文字廻りの工夫って結構手間で(我々は日本語フォントを使う文化圏ですしね)を扱うものすごく細かい部分ではあるんですが、あると無いとでは仕上がりが変わりますので実はいろいろやってます。javascriptでカーニング処理やら結構な数のフォント指定、どの環境でも同一のフォントで見えるようにWebフォント採用とか、しかし、Webフォントを使用することによりロードタイムが少々遅くなったり、コード的にフォントをコントロールするために<span>だらけになりがちなのも悩みの種です。
ダークモードデザイン
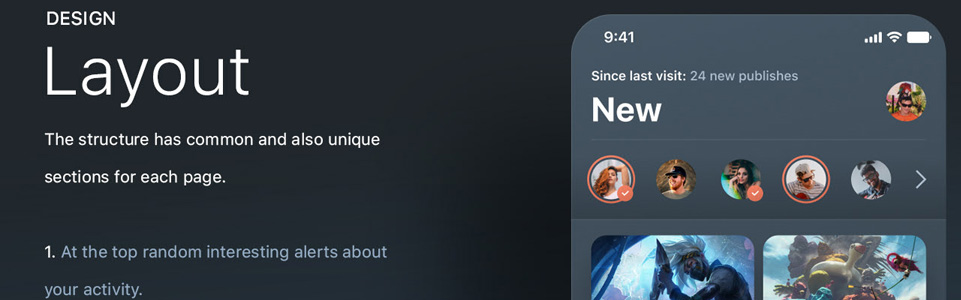
「ダークモード(ダークテーマ)」はそもそもデザイン手法というよりも本来は機能の名称で、黒を基調とした暗い画面に切り替える機能です。iPhoneやAndroidでも採用されたことが流行の始まりかと思います。「目に優しい」「スタイリッシュ」という事で、アプリに限らずWebデザインなどにも取り入れられる事が増えましたが、何せ黒基調ですので匙加減を間違えると、どうしても暗いイメージのサイトになってしまうデメリットがあります。
流行ってはいるようですが、個人的な好みでいうと実はあんまり好きでなかったりします。なんというか、私が2000年初頭くらいにWebデザインをしていたころ、黒基調のデザインの依頼がやけに多かったんですよね。「さあ、初めて我が社もWebサイトを持つぞ」という意気込みのお客様多くて、頂いたデザイン仕様がまあ黒い黒い。黒基調のデザインは大変力強くて格好良さげになりがちなので、お客様の意気込みも乗っかった上で黒くなったんだろうなあと。ただ、「とりあえず黒くしておけばそれなりに見える」っていう安易さが当時から嫌いなので、呻きながら背景の色指定を#000000とかにしてた思い出があります。

インパクトの極北「ブルータルデザイン」
もともと「ブルータリズム」という建築用語から来た用語なんですが、「冷酷」「厳しい」「荒々しい」みたいなニュアンスで受け取ってもらえれば良いかと思います。建築的な意味でのブルータリズムだと、レンガ!コンクリ!石!素材!みたいな荒々しさを前面に押し出した様式です。
さてWebにおける「ブルータルデザイン」なんですが、何というかその、2017年くらいから2022年現在にかけて「今年はこれが流行る!」って亡霊のようにつきまとうトレンドなんです。でも知る限りそれが流行った感じは特になく、またクライアントからブルータルで頼むと言われたことも当然ありません。

「ブルータルデザイン」の率直な印象として、インターネット黎明期にあったWebサイトという感じで、Web標準もユーザビリティもUI/UXの概念もなく、「理屈はわからんが、画一的なサイト嫌い!もう好きな風にするんだ!」みたいな心意気を感じます。インパクトという点においてはこれを超える手法はまず無いかと思いますが、とにかくクセが強すぎます。
ナビゲーション一つとっても「サイトの使い方なんぞ見ているほうが勝手に覚えろ!」ぐらい潔い姿勢です。これはもはやデザインというかアートの範疇なんでしょうが、毎年毎年これがトレンドに上がってくるのはなんでなんだろうと。これを流行らせたい謎の勢力でもいるんじゃないと訝しんでおります。
どういったものか気になる方は以下のURLからどうぞ。いっぱい紹介されてます。
Brutalist Websites
デザインの最も基本的な姿
ここ数年、上記のデザイン手法の上にいろんな上物が乗っかってきてはおります。やれCGを使う、パララックスを使う、レトロフューチャーだ!サイケデリッカラーだ!スキューモフィック復活だと。でも、表層的な話なんて大体は1年限りのトレンドで、それ追っかけちゃうともうデザインてなんなんだよって話になっちゃいます。
サイトの構成見てれば一目瞭然ですが、やってることは何も変わってないんですよ。なので、基本的にはその本質部分のみの変化を追いかけるようにしています。最近の本質部分の変化といえば「メッセージを伝えることに特化する」という部分でしょうか。2020年あたり、コロナ禍が始まったあたりから変化し始めたようです。
Webに関する技術は進化を見せていますが、その進化が関わる部分はグラフィックではなくその裏側です。ロードタイム縮小、コンテンツの管理/配信のしやすさ、効率的なフレームワーク。いや、本当にそちらは日進月歩で進化しているので頑張って追いついております。

裏側の技術の進歩が当然あります、しかし、例えば美麗な4Kテレビがあっても流れるのはバラエティ番組だったり、高性能なゲーム機が出てもやることはやはりゲームだったり、いろんなことに配慮された素晴らしいスタジアムを建てても、その中でやってるのは普通のサッカーや野球だったりするわけです。つまりプラットフォームの手段や技術がどう変わっても本質部分ってまず変わらないんです。なので、デザインを行う際にも「伝えたいことがある。それに適したデザイン手法は何か」って思考の流れが当然ながら大事になってきます。
「中庸」であること。
Webデザインに関わる人間はすごくトレンドを監視しています。毎年のように表層的なWebのトレンドはころころ変わってます。しかし、以前の記事でも書いたような気がしますが「デザインはコンテンツを補佐する役目であり主役ではない」という大事な一点を抑えつつ、どのトレンドにも振り回されない中庸的な理性が必要だと思います。まあ決定的な転換点が来たら、それはもはや「時代の要請」とも言えますので、もう全力で乗っかりますが。
ちなみに今年2022年は先述した2つを合わせた「ミニマルデザイン+ダークモード」が流行るって小耳に挟んだんですが、個人的にはなんか嫌なので聞かなかったことにする所存です。ではまた。
過去の記事はこちら


 よろしければ「いいね」を押してください!
よろしければ「いいね」を押してください!