皆様、世の中は年度末ですがいかがお過ごしでしょうか。まこと火宅無常の世界でございます。こんにちは。
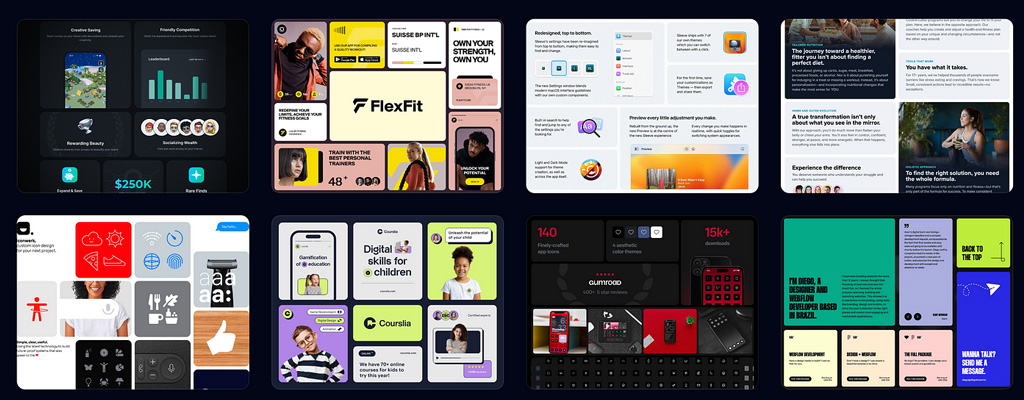
ところで皆さん、「BENTO UI」ってご存じでしょうか。ええ、字面通り「弁当」です。
弁当のおかずの仕切りみたいなUIなんでそう呼ばれてます。
マイクロソフトの「METORO UI」あたりが祖先な気がしますが、
ここ1年くらいで急激に伸びてきたUIです。
BENTO UIを使うと、それぞれの情報がおかずのようにきれいに区切られて、どこに何があるのか一目瞭然。
これがユーザーにとってとても便利というものです。
美しさと機能性を備える「弁当箱」

ウェブデザインの世界では、「モバイルファースト」が重要なキーワードとなっていて、
デザインを行う際に最初にモバイルユーザーを考慮に入れるというアプローチです。
BENTO UIは、このモバイルファーストの考え方をわかりやすく具現化したデザインスタイルであり、
スマートフォンやタブレットなどの小さな画面での使用を念頭に置いています。
BENTO UIは、モダンで洗練された感覚を持ちながら、機能性を損なわないように設計されています。
さらに、BENTO UIは、デバイスの種類に関わらず一貫したUX(ユーザー体験)を提供します。
これは、今日の多様なデバイス環境において、非常に重要で、
ユーザーがどのデバイスを使用していても、
同じレベルのアクセシビリティと機能性を享受できるようにすることを目指したものです。
ユーザーが直感的に操作できる

ウェブサイトを訪れる人々は、目的の情報を探すために、たくさんのページをナビゲートする必要がありますが、
BENTO UIは、その手続きを単純化し、迅速にユーザーが求める結果に到達できます。
それは、繰り返し訴えていますが、「デザインは単なる装飾ではなく、機能的な目的を果たすべき」
という考え方を具現化したものだと考えます。
そして、UXは、ユーザーがウェブサイトをどのように感じ、どのように操作するかについての総合的な体験です。
BENTO UIは、直感的な操作性と情報のアクセシビリティを重視しており、
ユーザーがストレスなく目的のコンテンツにたどり着けるように配慮されています。
これにより、ユーザーはウェブサイトを使うことが快適であると感じ、リピーターになる可能性が高まります。
理想的なWebデザインのひとつかも

モバイルファーストの考え方、トレンドを意識したデザイン、
そして優れたUXを提供するBENTO UIは、理想的なWebデザインを形作る重要な要素です。
これらの観点を踏まえたBENTO UIは、ユーザーにとって価値のある、
使いやすく、美しいWebサイトを作り出すための強力なデザインと言えますが、
ただむやみに弁当風に区切りを作ればよいというものでもなく、
割と難易度の高いデザインかと個人的には思います。
とりわけ、掲載するコンテンツの取捨選択には苦戦します。
やっぱりやめましょうよ、何でもかんでも表に出して見せるの。
おわりに
最終的に、BENTO UIは、WEBデザインがどのように進化し続けるかの片鱗を見た気がします。
それは、「ユーザー中心のアプローチを取り、常にユーザーのニーズを最優先に考える」という
出来そうでなかなか難しいデザイン哲学ですが、
情報を伝え、知識を共有し、コミュニケーションを促進という目的のために、
既存スタイルを大きく変化させる時期に来てるんじゃやないかと感じます。
とはいっても、あんまり尖ったデザインってクライアント側に推し辛い面があって、
ついつい無難なものを推しちゃうという事もあり、デザイナー側のプレゼン力も問われてる気がします。


 (2 いいね)
(2 いいね)